In un applicativo per dispositivi mobili ci si trova spesso ad operare con immagini con risoluzione maggiore di quella degli stessi dispositivi, è quindi buona norma lasciare all'utente la possibilità di "zoommare" all'interno di una foto.
Ecco come si fà per l'iPhone SDK:
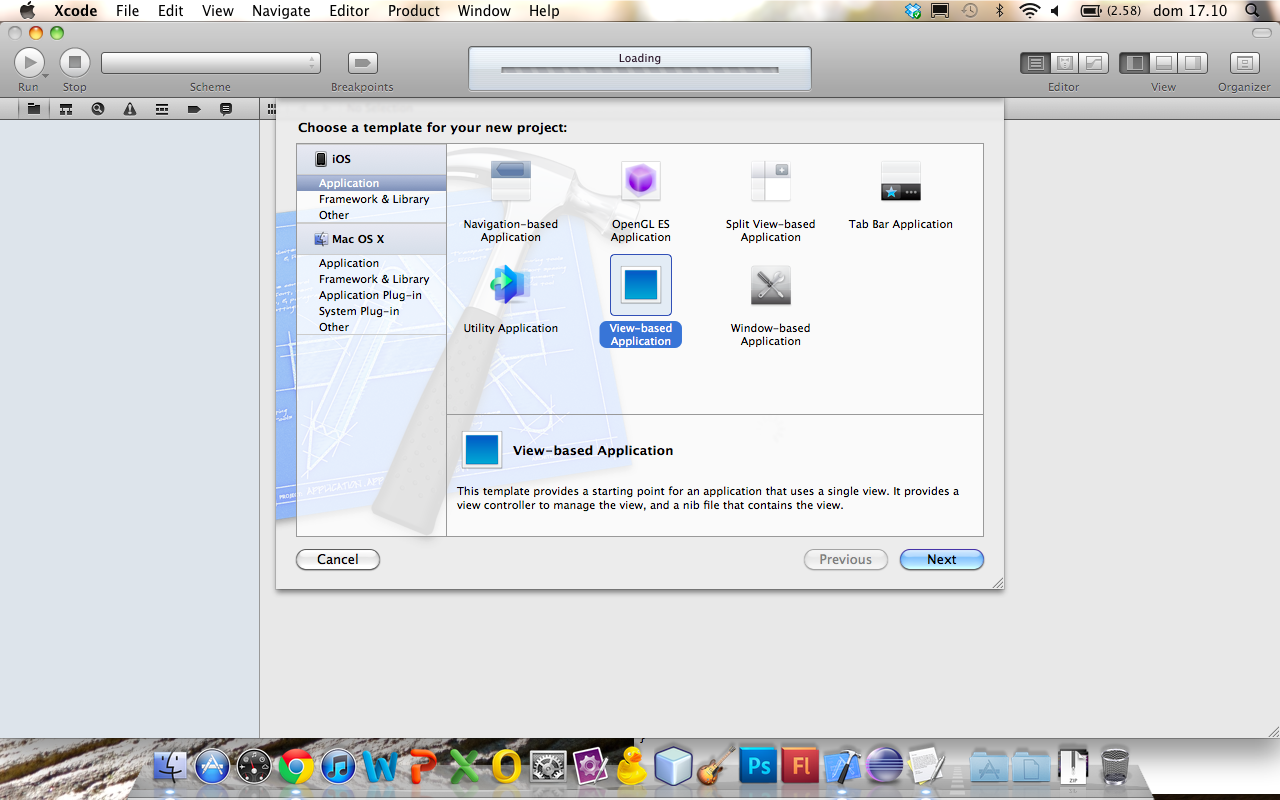
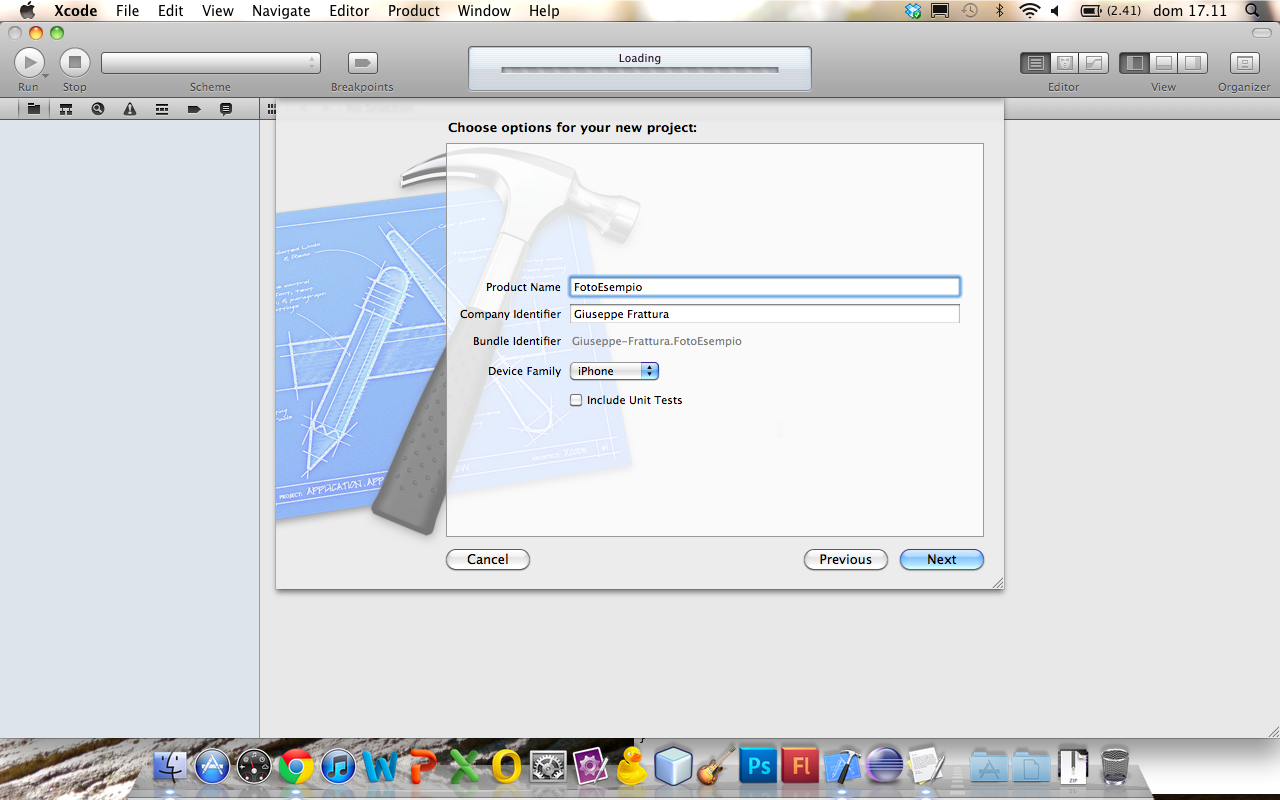
Per prima cosa creiamo un nuovo progetto, una View-Based Application e chiamiamola FotoEsempio.


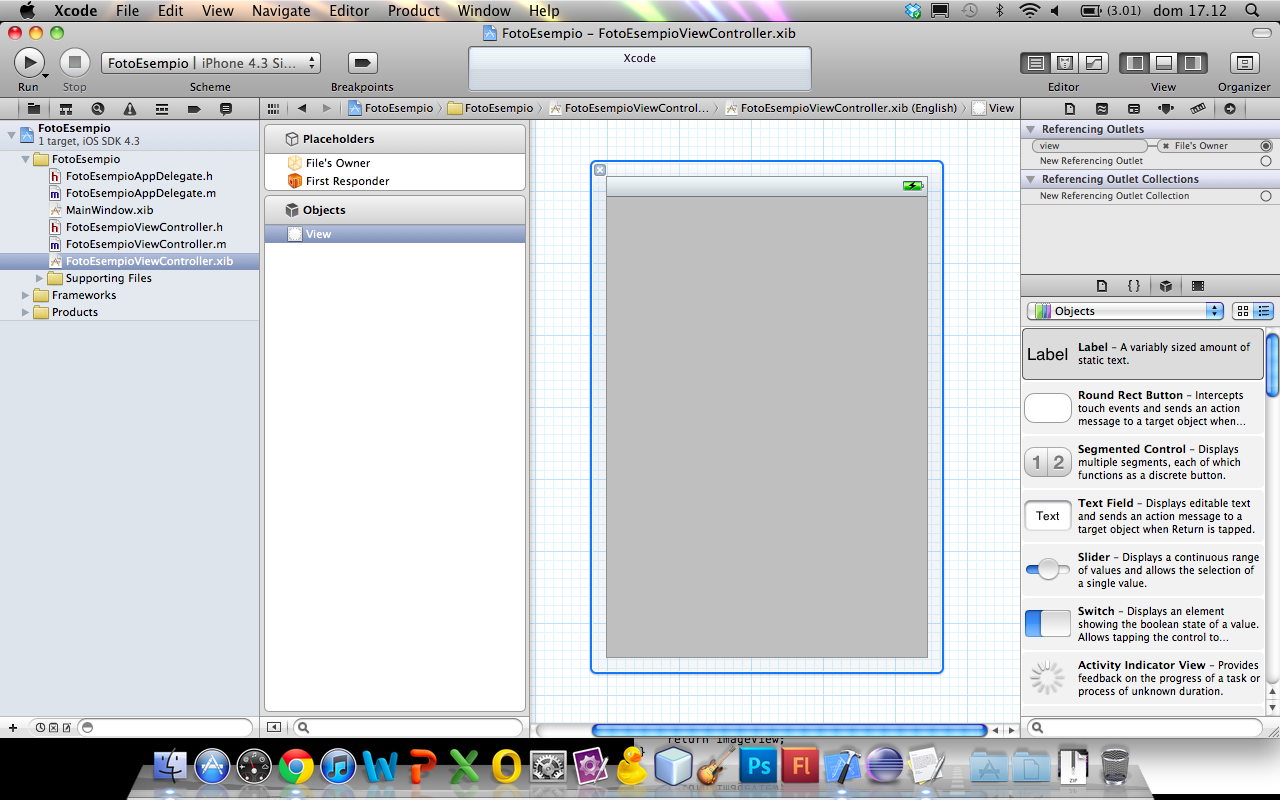
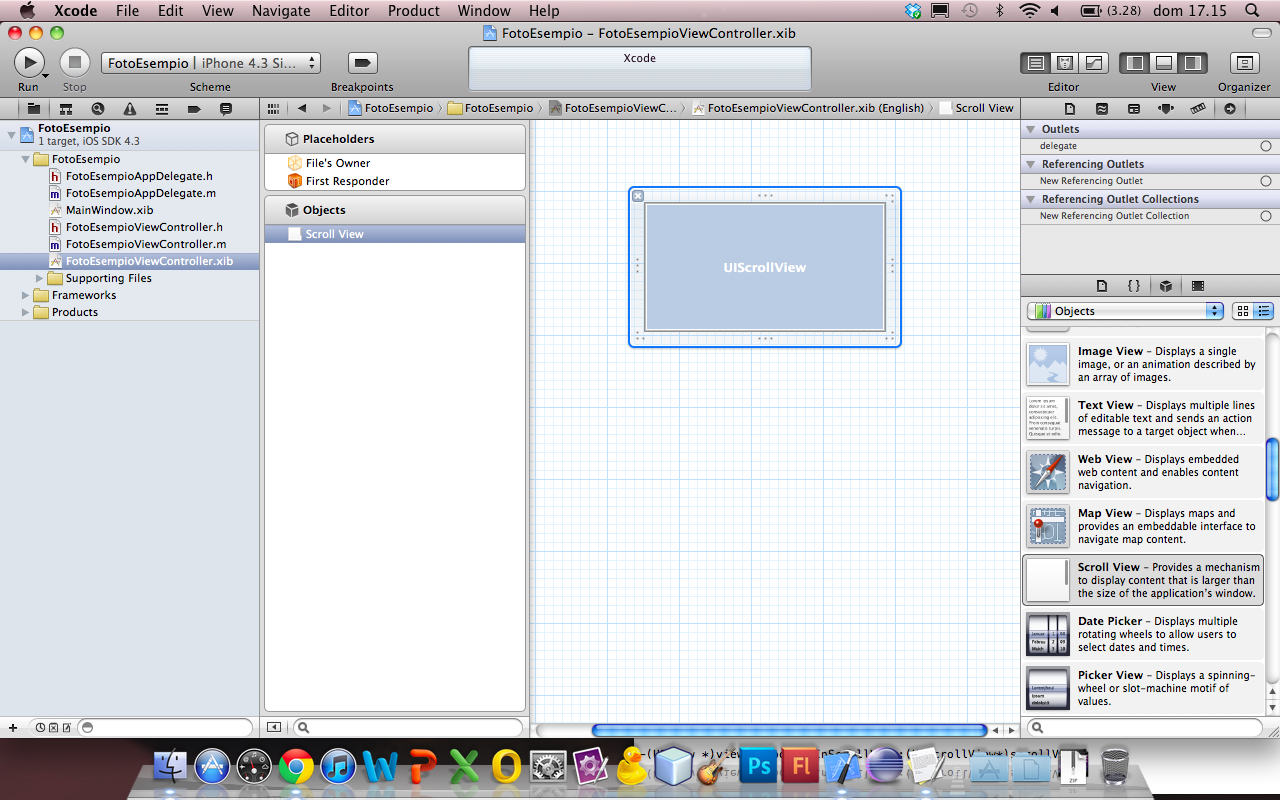
Apriamo il file FotoEsempioViewController.xib , all'inizio questo file contiene solo la View.
Sulla destra troviamo la libreria degli oggetti inservibili all'interno di un applicativo iPhone, scegliamo la Scroll View, ed inseriamola al di fuori della vista, poi cancelliamo la vista in modo che rimanga solo la scroll view.


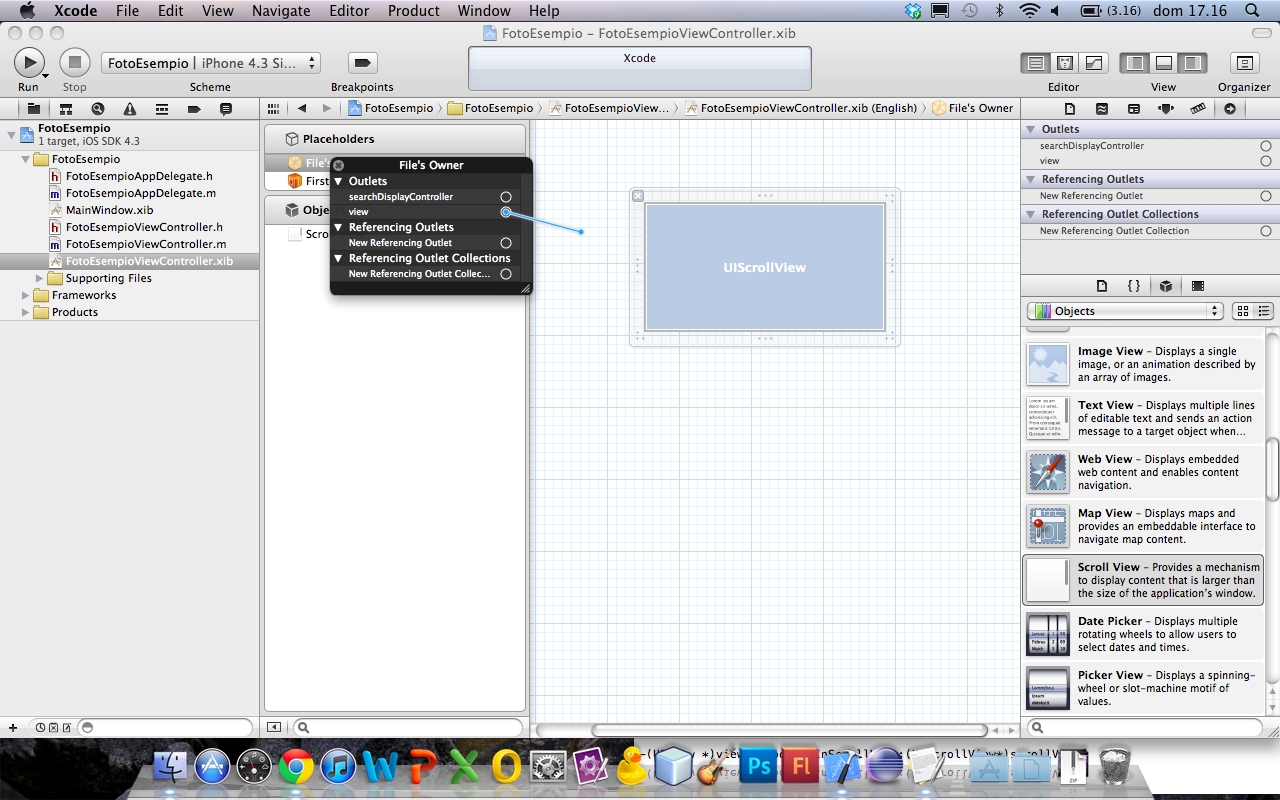
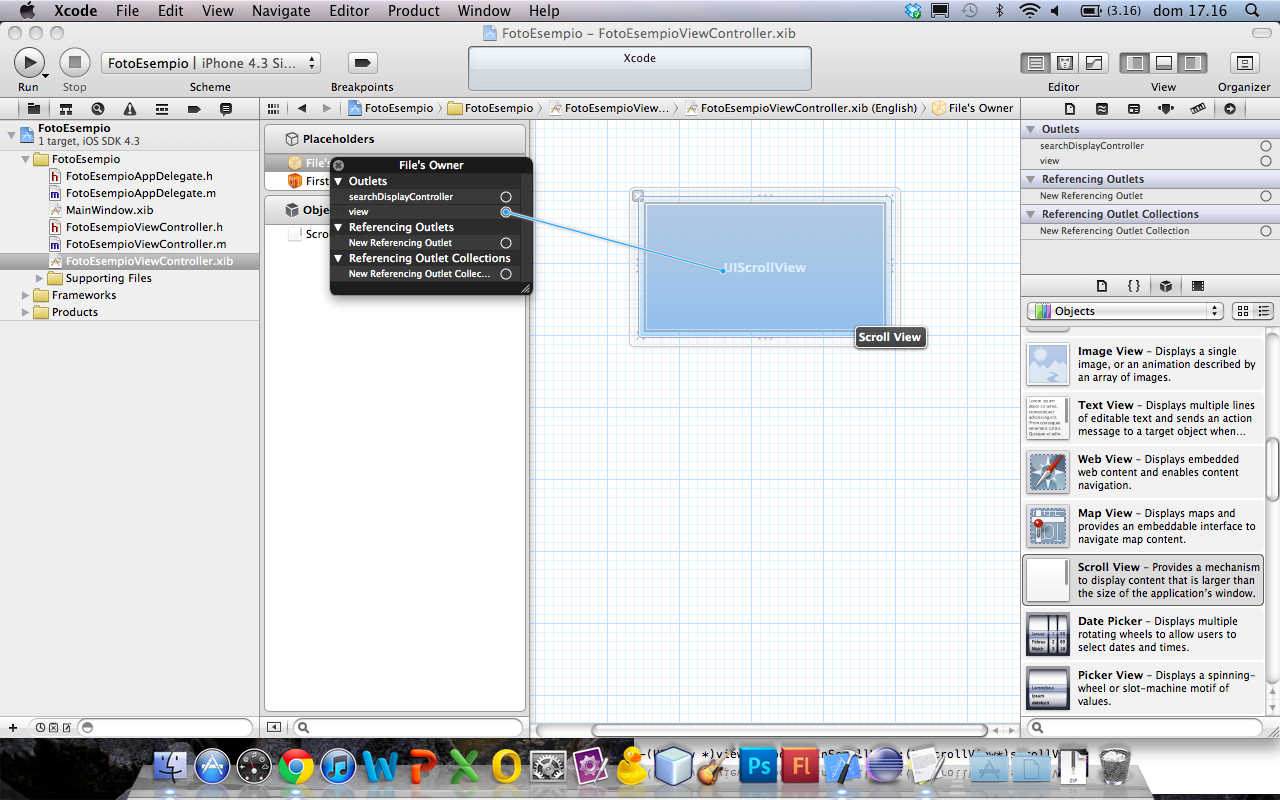
Clickiamo col tasto destro su File's Owner ed associamo all'attributo "vie" la Scroll View che abbiamo appena inserito.


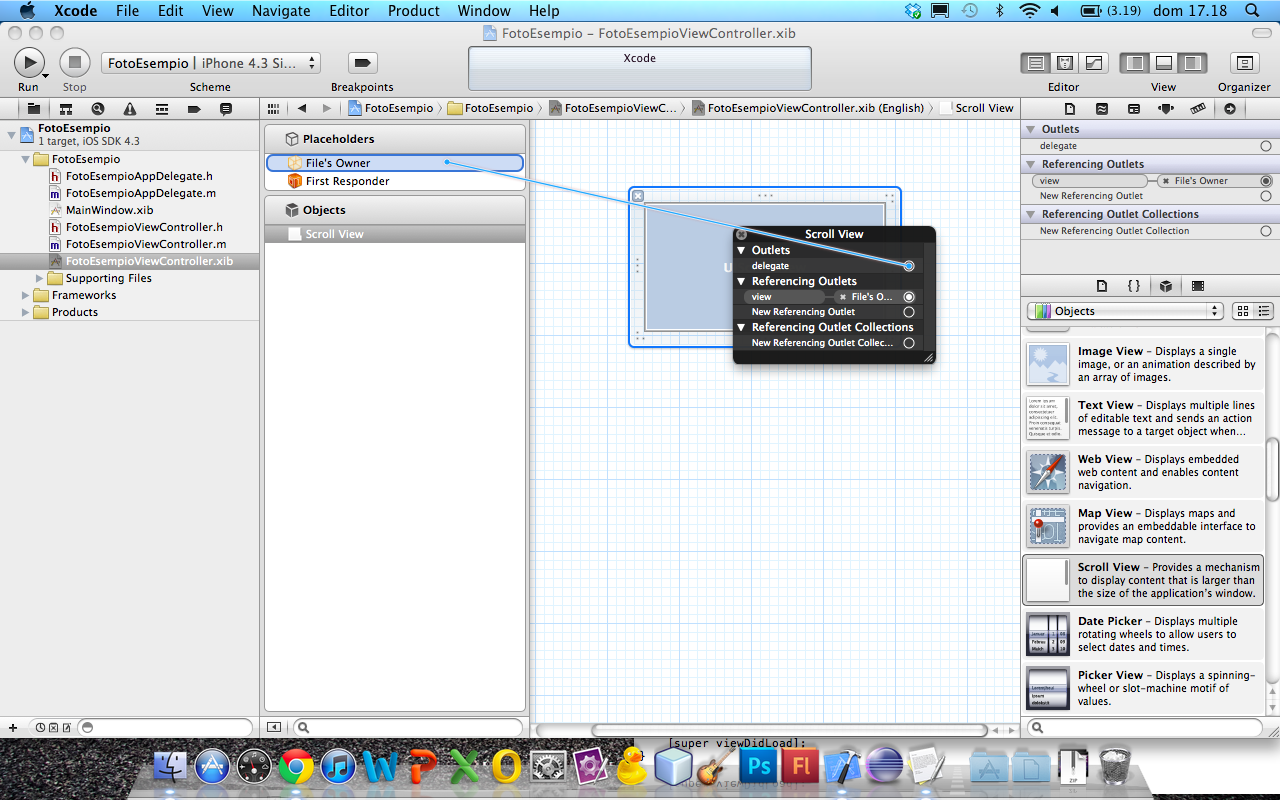
Clicchiamo poi sempre col destro sulla scroll view e selezioniamo come delegato File's Owner

Nel file FotoEsempioViewController.h inseriamo
1
2
3
4
@interface FotoEsempioViewController : UIViewController {
UIImageView *imageView;
@property(nonatomic,retain)UIImageView *imageView;
Nel file FotoEsempioViewController.m aggiungiamo
1
2
3
4
@synthesize imageView;
- (void)dealloc{
[imageView release];
[super dealloc];
Nella procedura ViewDidLoad inserire le righe
1
2
3
4
5
6
7
8
9
- (void)viewDidLoad{
UIImage *image = [UIImage imageNamed:@"FotoEsempio.jpg"];
imageView =[[UIImageView alloc] initWithImage:image];
[self.view addSubview:imageView];
[(UIScrollView*)self.view setContentSize:[image size]];
[(UIScrollView*)self.view setMaximumZoomScale:20.0];
[(UIScrollView*)self.view setMinimumZoomScale:-20.0];
[super viewDidLoad];
}
ed aggiungiamo la procedura
1
2
3
-(UIView *)viewForZoomingInScrollView:(UIScrollView*)scrollView{
return imageView;
}
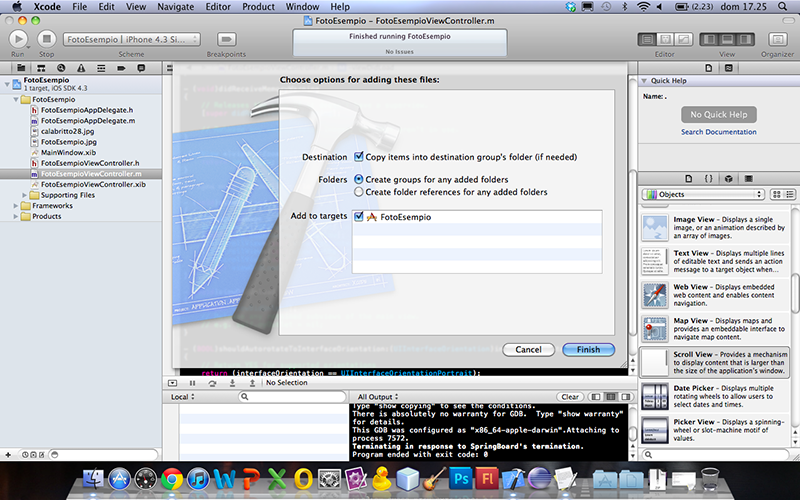
Aggiungiamo al progetto la nostra immagine "FotoEsempio.jpg"
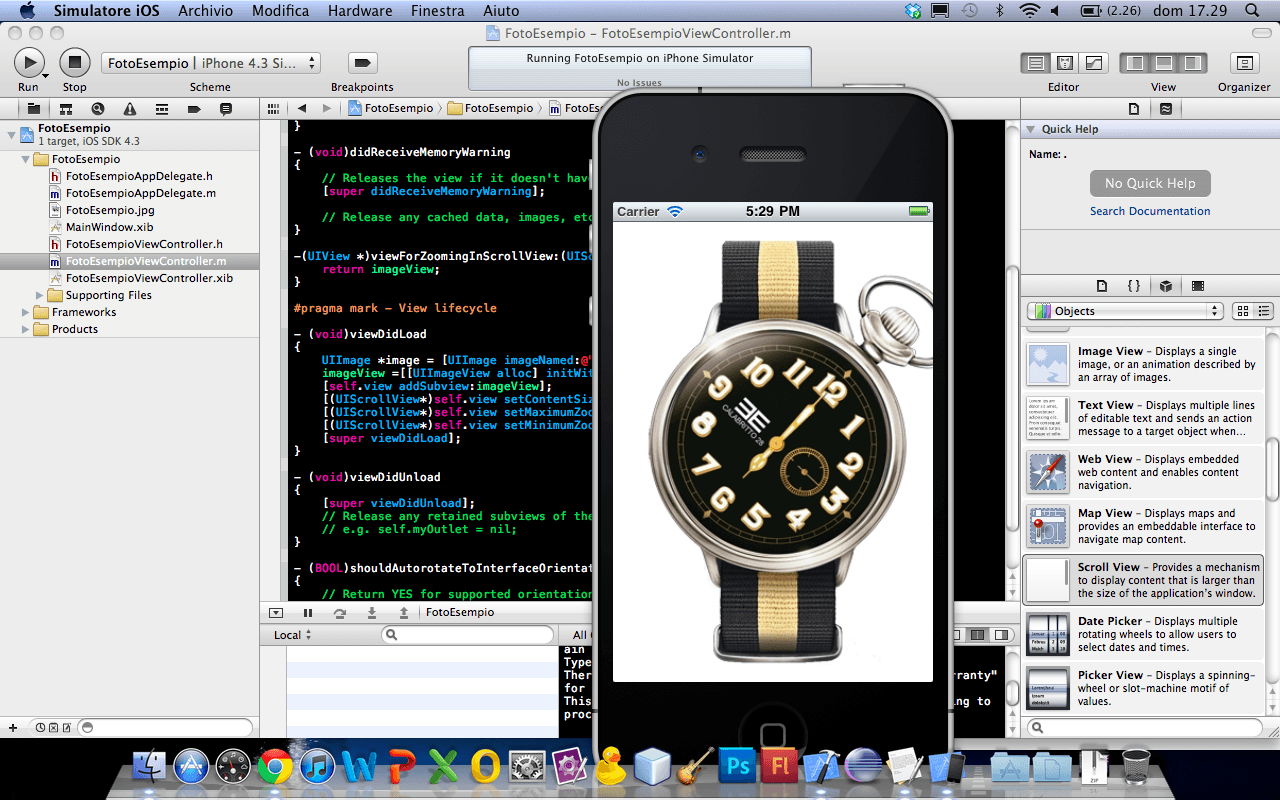
 lanciamo il tutto, vedremo che anche da simulatore possiamo testare il tocco di due dita tramite la pressione del tasto "alt"
lanciamo il tutto, vedremo che anche da simulatore possiamo testare il tocco di due dita tramite la pressione del tasto "alt"